ポーズから簡単に画像生成!Stable Diffusion + ControlNetの使い方
2023/02/20

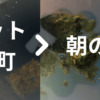
ポーズの元になる画像を用意してStable Diffusionで絵を描いてもらう方法を紹介します。思いのほか簡単です。
Contents
Stable Diffusion Web UI(AUTOMATIC1111版)のインストール
最初にStable Diffusion Web UIを用意します。以下の記事で解説しています。
既に入れている人は次の項目へ進んでください。
sd-webui-controlnetの追加

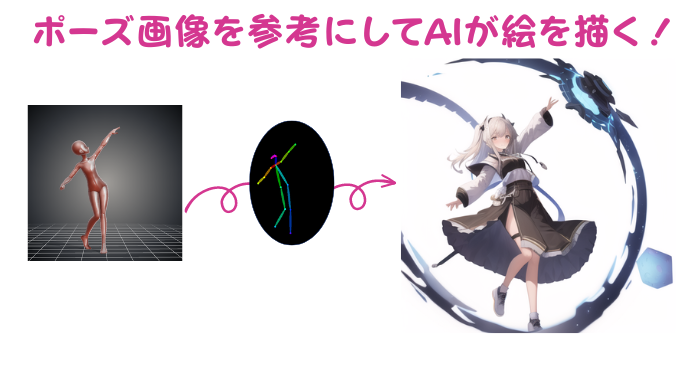
Stable Diffusion Web UIを起動し、①Extensionsタブ > ②Install from URLを選択します。
③URL for extension's repositoryの項目に以下のURLを入力します。
https://github.com/Mikubill/sd-webui-controlnet
④Installボタンを押します。

インストールが完了すると、Installボタンの下に「Installed into ~~sd-webui-controlnet. Use Installed tab to restart.」と表示されます。

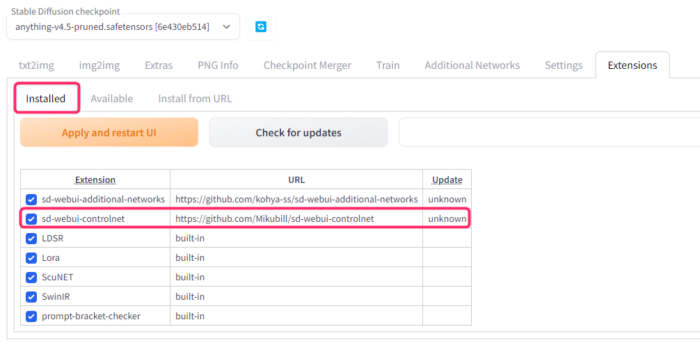
Installedタブに移動し、Extension欄に「sd-webui-controlnet」が表示され、チェックが入っていることを確認します。
ここでいったん、Stable Diffusion Web UIは終了させます。
opencv-python、prettytableのインストール
次に、opencv-pythonとprettytableというPythonのライブラリをインストールします。インストールにはWindows Power Shell(ターミナル)を利用します。
ターミナルの開き方

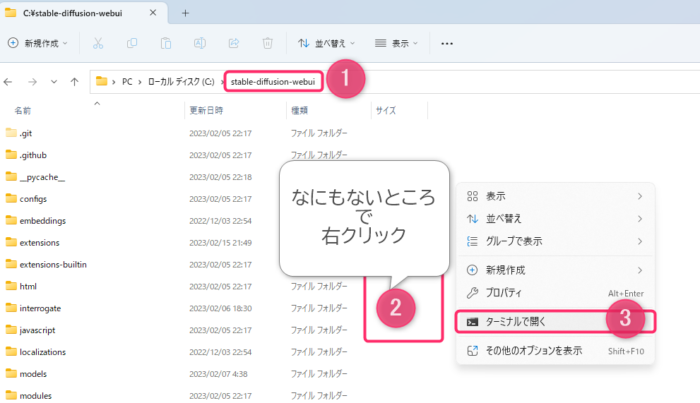
Stable Diffusion Web UIのインストールフォルダ(stable-diffusion-webui)に行き、なにもないところで右クリックをして「ターミナルで開く」を押します。

Windows PowerShellが起動します。
以下を1つずつ、コピーしてWindows PowerShellに貼り付けてはEnterで実行していきます。貼り付けはCtrl+Vまたは右クリックでできます。
仮想環境のセット
初めに、stable-diffusion-webuiの仮想環境に対してインストールするようにパスを指定するバッチファイルを実行します。このバッチファイルはStable Diffusion Web UIに最初から含まれているものです。
venv\Scripts\Activate.bat上記をコピーしてWindows PowerShellに貼り付けてEnterを押します。
 正しく実行された後はこのようになります。
正しく実行された後はこのようになります。
opencv-pythonのインストール
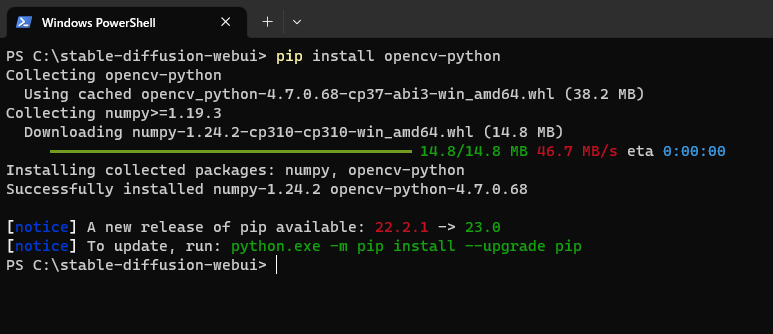
pip install opencv-python上記をコピーしてWindows PowerShellに貼り付けてEnterを押します。

Successfully installedとして opencv-pythonが追加されていればOKです。
prettytableのインストール
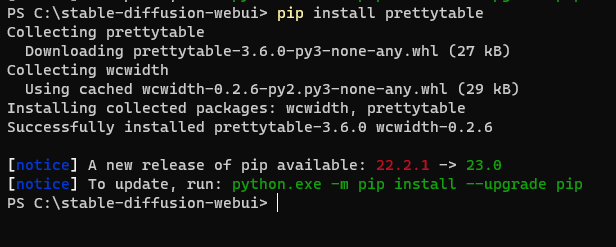
pip install prettytable上記をコピーしてWindows PowerShellに貼り付けてEnterを押します。

Successfully installedとして prettytableが追加されていればOKです。
既にインストールされている場合

opencv-pythonやprettytableのインストール時、既にインストールされている場合にもう一度インストールしようとすると「Requirement already satisfied~」と表示されます。この場合はインストール済と判断してOKです。
ここまで終わったらWindows PowerShellは閉じます。
トレーニング済みControlnetモデルのインストール
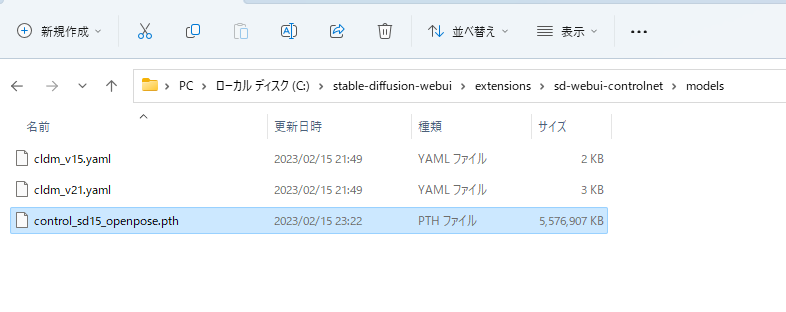
Controlnetではいくつかの姿勢の取り方があるようです。今回はHugging Faceからcontrol_sd15_openpose.pthファイル(約5.3GB)をダウンロードして使ってみます。
保存場所は「stable-diffusion-webui\extensions\sd-webui-controlnet\models」になります。

ここまでで準備は完了です。
Stable Diffusion Web UIでポーズを付ける方法
Stable Diffusion Web UIをwebui.batあるいはwebui-user.batなどから起動します。

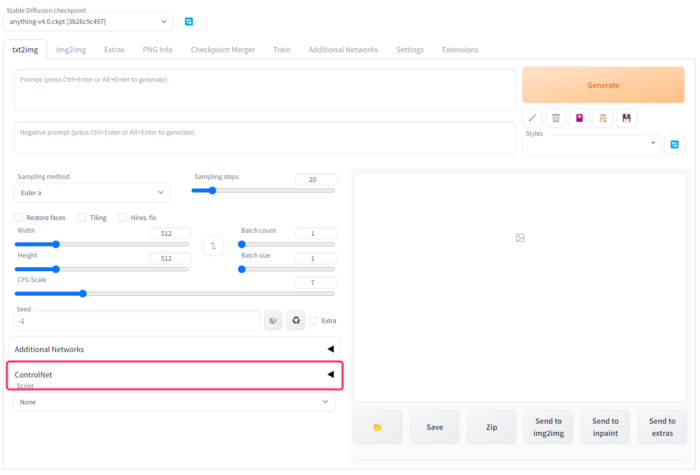
txt2imgタブの下部に「ControlNet」というスポイラーがあるので、クリックして開きます。
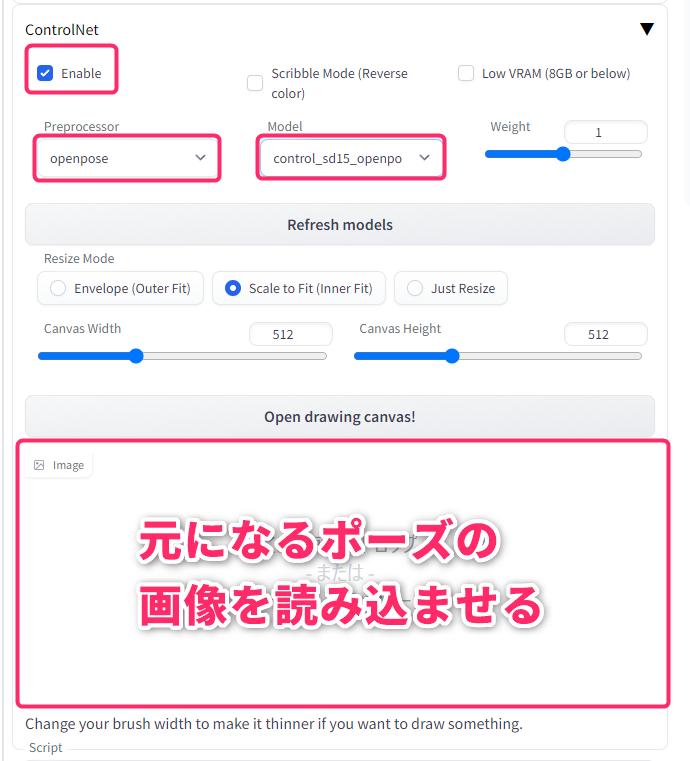
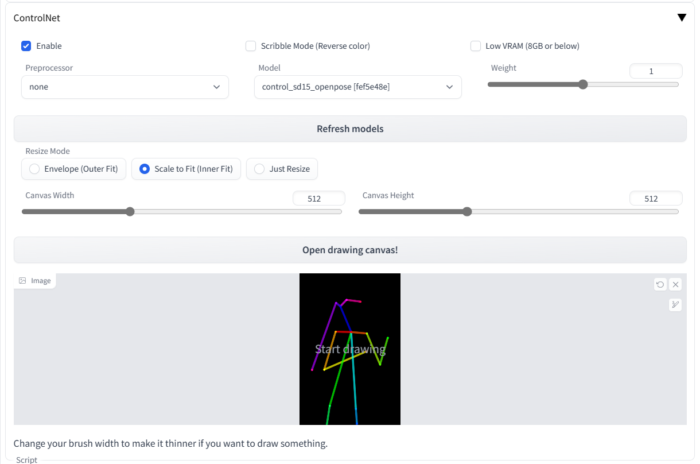
ControlNetの各項目を以下の画像を参考に設定します。

- Enable:チェック
- Preprosessor:openpose
- Model:control_sd15_openpose
- Image:元になるポーズの画像を自分で用意して読み込ませる
元になるポーズ画像の用意と設定
元になるポーズ画像を用意します。ポーズを正しく認識させるには、人物だけがキレイに写っている画像が望ましいです。
例えば画像素材サイトであれば「photoAC」などでポーズ画像をDLして使ってみることができます。
ポーズの写真素材|写真素材なら「写真AC」無料(フリー)ダウンロードOK (photo-ac.com)
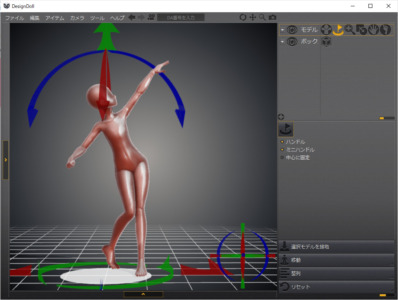
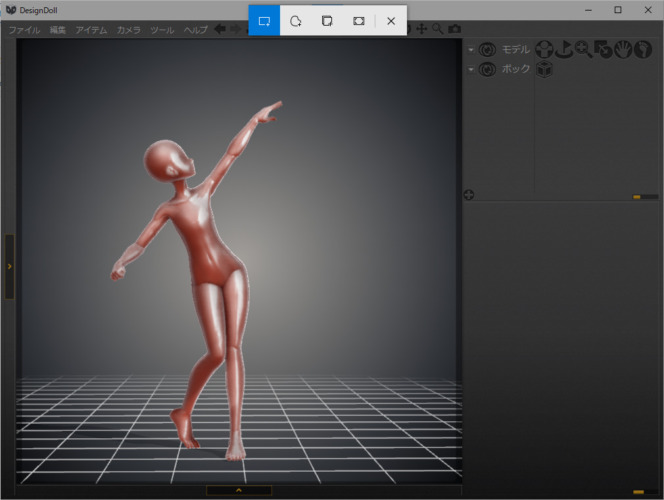
オリジナルのポーズを作成する場合は自分で写真を撮るか、無料で利用できる「DesignDoll」などを使ってみると良いでしょう。

DesignDollで自分で好きにポージングをさせたら、メニュー部分などを選択してコントロールの矢印などが表示されないようにします。

そして、Win+Shift+Sで「四角形の領域切り取り」モードを使い、マネキン部分だけを囲ってクリップボードにコピーします。

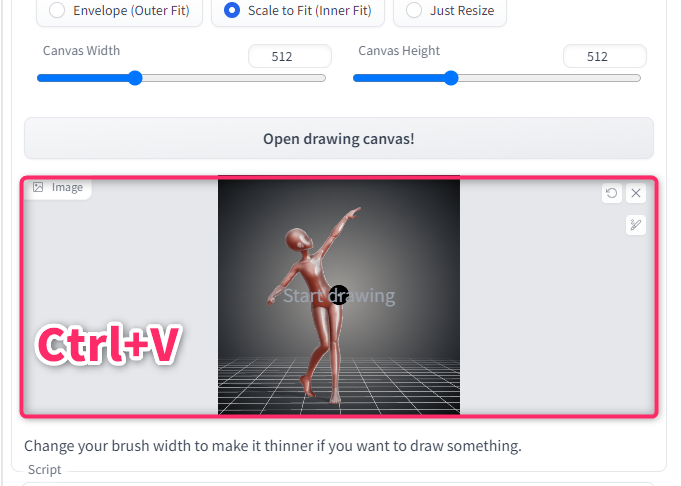
Stable Diffusion Web UIに戻り、Ctrl+Vを押してControlNetに貼り付けます。

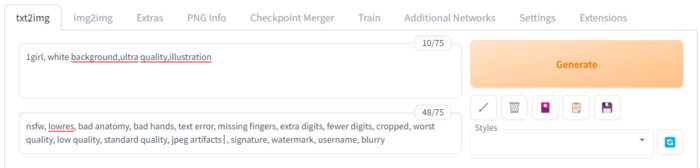
後はなにか適当にプロンプトを練って出力(Generate)します。
出力結果

姿勢の再現度は完璧ではないですが、大まかなポーズや構図は合っています。これまでは苦労してポーズ指定を「呪文」でやっていたわけですが、それを省けるのはすごいですね。

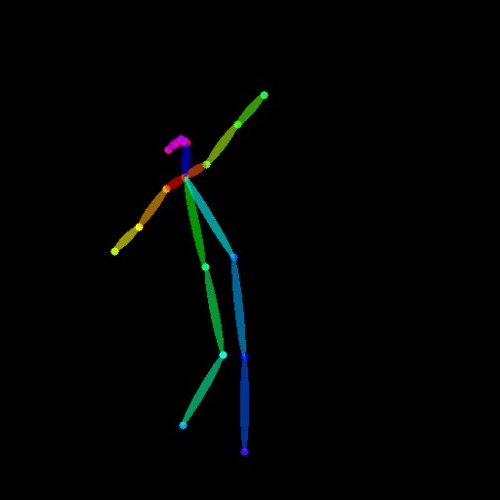
また、生成した際にポーズをどのように認識したのかも棒人間によって出力されます。これで思ったように認識されていない場合は元の画像を変えたほうが良いでしょう。
ダイレクトに棒人間を出せる拡張「OpenPose Editor」も登場
OpenPose Editor for Automatic1111 webuiを公開しました!
webuiの拡張機能として動作するので、そのままControlnetの拡張機能に送ることができます!
ぜひ使ってみてください!https://t.co/dUHh7nmkfe pic.twitter.com/MBYxvJKYEw— どこかのFくん (@fkunn1326) February 19, 2023
どこかのFくんさんが作られたOpenPose EditorをWeb UIに追加することで、ダイレクトにポーズ編集ができるようになります。
インストール

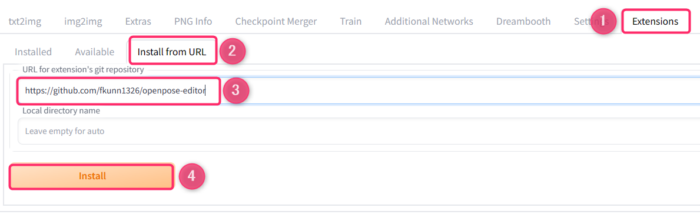
- Extensionsタブを開く
- Install from URLを選択
- https://github.com/fkunn1326/openpose-editor を入力
- Install
- Stable Diffusion WebUIを再起動
OpenPose Editorで姿勢を修正してみる

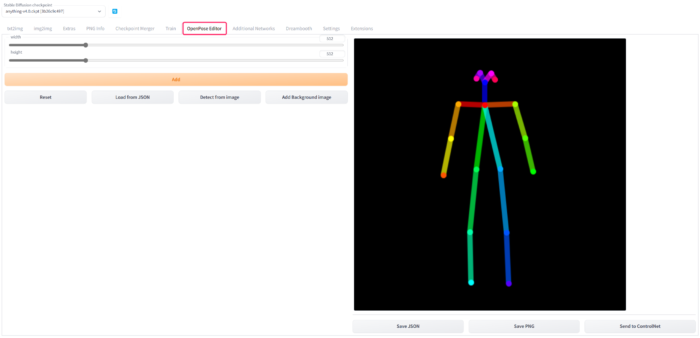
拡張機能が正しくインストールされるとStable Diffusion Web UIに「OpenPose Editor」のタブが追加されます。
今回は「Detect from Image」ボタンから既に出力した画像を読み込んで、それを修正する形で使ってみましょう。

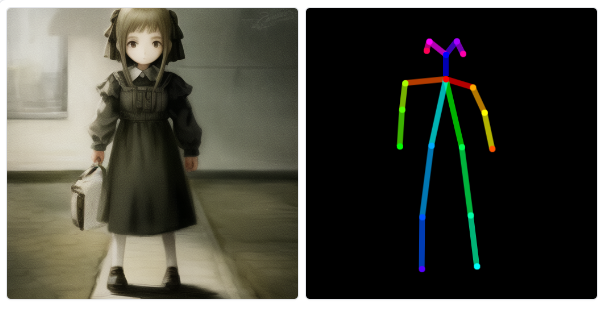
今回の元画像はこんな感じです。

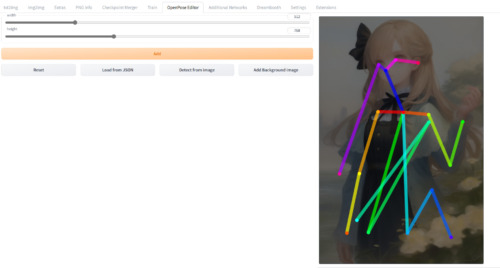
OpenPose Editorでwidthとheightを元の画像のサイズに合わせてから、「Detect from Image」ボタンで画像を読み込みます。
今回の画像では足が途中で見切れているので、足の部分がごちゃごちゃになっていますが、腕や頭部などの情報は上手く分析して反映されています。足が見切れる場合、とりあえず下に伸ばしておけばいいと思う。

そして今回は「右ひじ」を曲げて左手方向に曲げてみます。黄色い線の部分です。
「Send to ControlNet」ボタンを押すと、txt2imgタブのControlNetに編集されたポーズの棒人間画像が貼り付けられます。
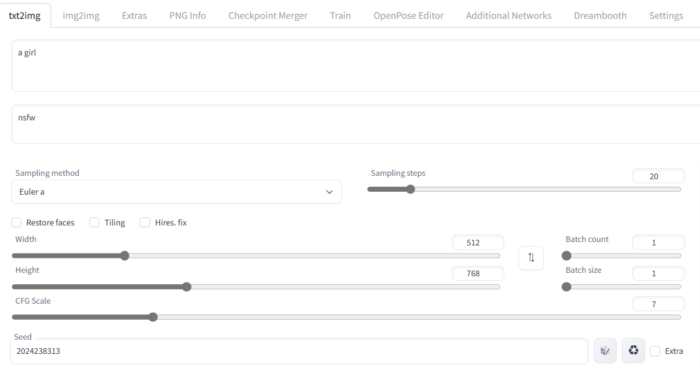
txt2imgタブの準備

プロンプト、ネガティブプロンプト、サンプリング関係などは元の出力画像と同じものをセットしました。
Seed値も、出力画像と同じものをセットしてみました。(とはいえこれはあまり意味はないです)

「ControlNet」のスポイラーでは、画像から読み込む時のように「Enabled」にチェックをしますが、「Preprocessor」はnoneにする必要があります。Modelにはcontrol_sd15_openposeを指定しました。
Canvas Width、Canvas Heightは元の画像と同じにします。
これで生成してみると…

指示通り、右肘を曲げた画像が出力されました。
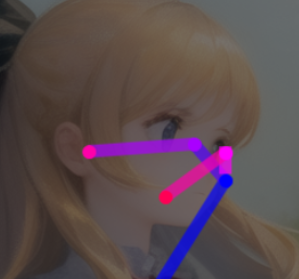
線の色と顔や体の向き

- 鼻先:胴から伸びる青点
- 右目:鼻先から更に伸びる青紫点
- 左目:ピンク
- 更にその先はそれぞれの耳
という感じのようです。これによって二次元的な情報でも三次元的な方向を指示できるという仕組みですね。左右を入れ替えれば後ろになるわけですし…
しかし、顔が描かれていない絵というのは結構希少なので、簡単に「あっち向いて!」という風にはできないかもしれません。
胴体

これが正面です。なので左右を入れ替えれば背面になるはず。

よし、じゃあこれで画像生成すると背面画像に…

ならねンだなぁ。
{{{face away}}},{{{Back View}}}などを指定して「完全に背面を向いた画像」を出力するしかないと思います。
で、その状態をベースに顔をちょっと左右に向かせるくらいならできるようですね。

背面の画像を分析し、青点(鼻)を左頂点にして、このような形にします。

すると、このように左向きになるわけですね。
記事の内容は執筆、更新日時時点の情報であり、現在は異なっている場合があります。 記載されている会社名・製品名・システム名などは、各社の商標、または登録商標です。
【今日のおすすめ】
【auひかり】最大10Gbpsの超高速通信!最大126,000円還元キャンペーンキャッシュバックで初期工事費も実質無料!