会話AI「ChatGPT」にJSのプログラムを作ってもらう
 ChatGPTというAIチャットシステムが話題です。個人的に一番実用的な使い方はプログラミング関連だと思っています。
ChatGPTというAIチャットシステムが話題です。個人的に一番実用的な使い方はプログラミング関連だと思っています。
例えば私のようにブログをやっている人なら、ちょっとしたツールをJSで作って公開したりしたいですよね。そんな時、開発を超絶時短できる可能性がAIにはあります。
Contents
ChatGPTによって作成した「和暦:西暦」変換プログラム
以下はChatGPTが作成した、和暦と西暦の変換プログラムです。2023年は和暦だと何年かな?実際に動作するので試してみてください。
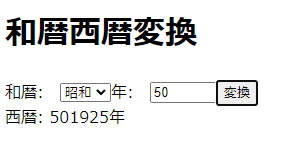
和暦西暦変換
やりたいことを正しく伝える
ChatGPTにプログラムさせるには、何を使うかの前提知識は必要です。
今回はWordpressに埋め込むことも考えて、HTMLとJS、CSSを使うことにしました。
和暦(明治、大正、昭和、平成、令和)を西暦に変換するHTMLとJS、おしゃれなCSSによるプログラムを作成してください
と伝えてみました。

これだけでほぼ母体が出来上がってきます。ヤバいですね。ここで仕上がってくるコードをテストするには、JSFiddleなどが便利です。
// 和暦に応じて西暦を計算
if (era === 'meiji') {
westernYear = year + 1867;
} else if (era === 'taisho') {
westernYear = year + 1911;
} else if (era === 'showa') {
westernYear = year + 1925;
} else if (era === 'heisei') {
westernYear = year + 1988;
} else if (era === 'reiwa') {
westernYear = year + 2018;
}コアとなる和暦部分の判定。この部分だけでもありがたいですよね。ここを人力でやるとまず、和暦と西暦の対応を調べることから始まり、判定の境界値なども結構間違えるじゃないですか。調べるのも面倒だし。
よしよし、なんとなく良さそうだな。これでHTMLとJavascript、CSSからなる、和暦 > 西暦に変換するプログラムが…

でき…なかった!!
昭和50年と入れた場合、西暦が501925年になってしまいます。入門者あるあるミスが発生しています!
これをそのまま指摘してみます。
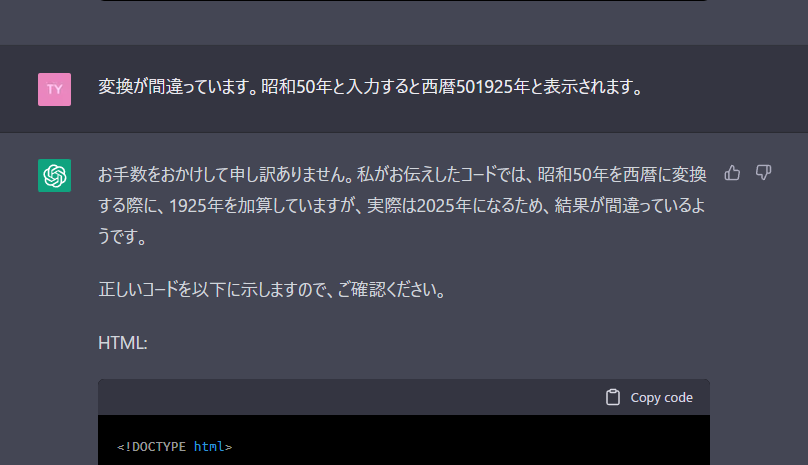
変換が間違っています。昭和50年と入力すると西暦501925年と表示されます。

いや、そういうことではないねん。
HTMLからの入力をparseIntする必要があると思います

そう、HTMLから受けた数字はそのままだと「文字」になってしまうので「これは数値ですよ」と変換してやる必要があるのです。それを教えてやらないとダメでした。Webなものを作ろうとするとparse忘れはしょっちゅう発生していました。

ただ、parse忘れてんぞ、ということを伝えれば、必要なところに入れてくるのは流石です。(西暦2025年じゃないところは突っ込まなかった)
「西暦>和暦もつけたい」と伝えるだけで機能追加
和暦から西暦への変換は上手く動いたので、ここで簡素に機能追加要望を出します。parseIntマジでよく忘れるので念押しをしておきます。
西暦を和暦に変換する機能も追加します。parseintを忘れずに

function convertToJapanese() {
// 西暦を取得
const westernYear = parseInt(document.getElementById('year').value, 10);
// 和暦を保存する変数
let era;
// 年を保存する変数
let year;
// 西暦を和暦に変換
if (westernYear >= 1868 && westernYear <= 1911) {
era = '明治';
year = westernYear - 1867;
} else if (westernYear >= 1912 && westernYear <= 1925) {
era = '大正';
year = westernYear - 1911;
} else if (westernYear >= 1926 && westernYear <= 1988) {
era = '昭和';
year = westernYear - 1925;
} else if (westernYear >= 1989 && westernYear <= 2018) {
era = '平成';
year = westernYear - 1988;
} else if (westernYear >= 2019) {
era = '令和';
year = westernYear - 2018;
}
// 結果を表示
document.getElementById('result').innerHTML = `和暦: ${era}${year}年`;
}ここで気が利いてるのはちゃんと和暦表示を漢字にしてきたところですね。実は最初はローマ字だったのですが、2回出力したら漢字にしてきました。
見た目をオシャレにして
JSやHTMLがわかっても、デザインのCSSがめんどくさいということはよくあります。
というわけで、CSSもお任せしてみましょう。
CSSをモダンな感じにしてください
デザイナーの負荷全開な注文も、一応文句も言わずにやってみてくれます。

button {
font-size: 1em;
background-color: #4caf50;
color: white;
border: none;
border-radius: 4px;
padding: 0.5em 1em;
cursor: pointer;
}ボタン一つに対してこういうのを手書きすると考えてみてください。クソダルいですよね…外注したらいくら取られるんだろう。でもそれが今ご覧になってるウェブサイトの原型なんです。

とにかく、「モダン」の一言の指示でその辺をそこそこ見れる感じにしてくれます。プルダウンなどもうちょっと頑張って欲しかったけど、細かく指示すればより見栄えが良くなるでしょう。
コードを最後まで出してくれないことが頻出
これはChatGPTが"Free Reserch Preview"版であることも関係しているとは思うのですが、ソースコードを最後まで出力してくれないことがよくありました。
大体の場合「続けてください」などと言えば出力してくれますが、何度やってもダメなことも。
一定規模以上のプログラムはきついかもしれませんね。
コードレビューをさせる
ChatGPTは「コードレビューができるよ」と言っています。

そこで、以下のような指示でコードレビューをしてもらいました。
以下はChatGPTが作成した、和暦と西暦の変換プログラムです。コードレビューをしてください。
<h3>和暦西暦変換</h3>
<form><label for="era">和暦:</label><select id="era">...
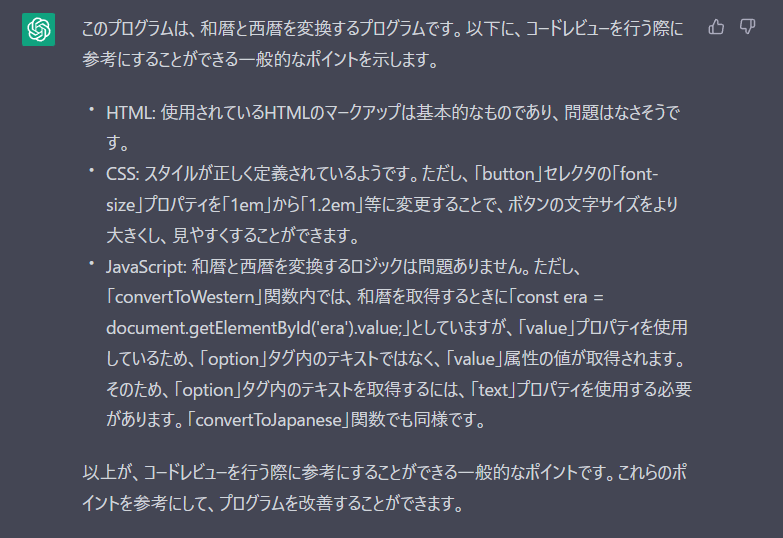
すると、こんな感じの回答。

HTML: 使用されているHTMLのマークアップは基本的なものであり、問題はなさそうです。
CSS: スタイルが正しく定義されているようです。ただし、「button」セレクタの「font-size」プロパティを「1em」から「1.2em」等に変更することで、ボタンの文字サイズをより大きくし、見やすくすることができます。
JavaScript: 和暦と西暦を変換するロジックは問題ありません。ただし、「convertToWestern」関数内では、和暦を取得するときに「const era = document.getElementById('era').value;」としていますが、「value」プロパティを使用しているため、「option」タグ内のテキストではなく、「value」属性の値が取得されます。そのため、「option」タグ内のテキストを取得するには、「text」プロパティを使用する必要があります。「convertToJapanese」関数でも同様です。
こんな感じです。使い方によっては役に立ちそうですね。でもちょっとぬるい。
そのコードが正しいことを説明してもらう
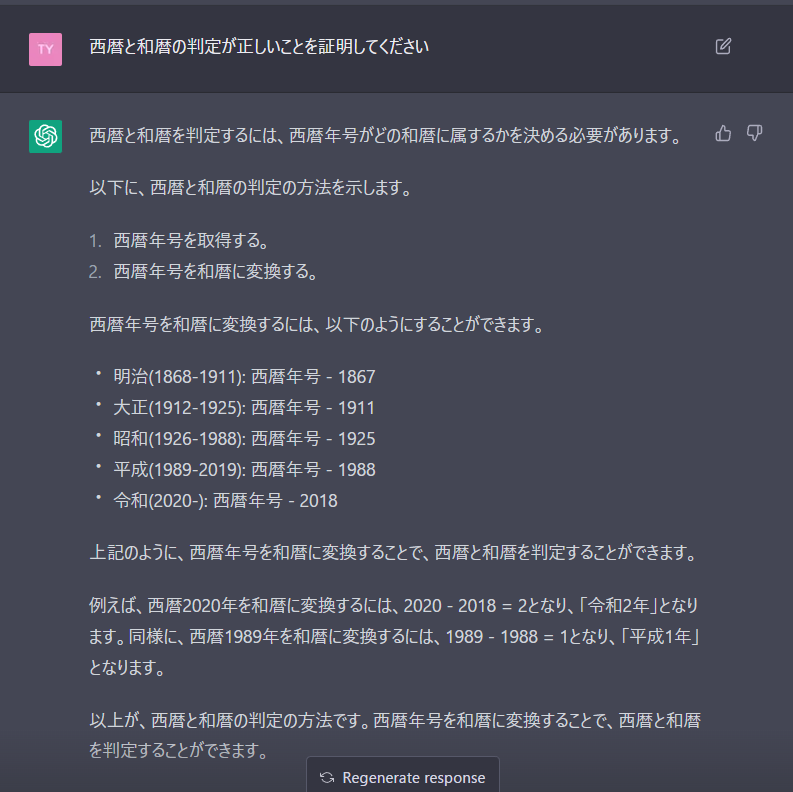
西暦と和暦の判定が正しいことを証明してください
と聞くと、和暦の範囲と、実際に西暦を和暦にする際の計算式などを例示してくれました。

さらに
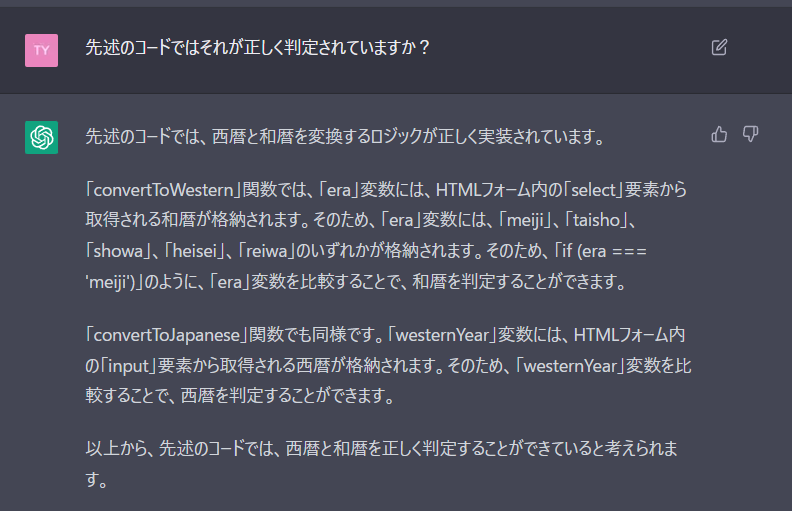
先述のコードではそれが正しく判定されていますか?
と聞くと、見解を述べてくれました。

先述のコードでは、西暦と和暦を変換するロジックが正しく実装されています。
「convertToWestern」関数では、「era」変数には、HTMLフォーム内の「select」要素から取得される和暦が格納されます。そのため、「era」変数には、「meiji」、「taisho」、「showa」、「heisei」、「reiwa」のいずれかが格納されます。そのため、「if (era === 'meiji')」のように、「era」変数を比較することで、和暦を判定することができます。
「convertToJapanese」関数でも同様です。「westernYear」変数には、HTMLフォーム内の「input」要素から取得される西暦が格納されます。そのため、「westernYear」変数を比較することで、西暦を判定することができます。
以上から、先述のコードでは、西暦と和暦を正しく判定することができていると考えられます。
AIの限界として、AI自身がコードを実行してテストを行うことができないため、理論的な範疇での回答に留まるところは仕方ない所でしょう。
それでも、コードの動作の仕組みなどを教えてくれるので、自分で動かす際のテストケースなどを考案する手助けになると思います。
感想:「国語力」がとても大事
ChatGPTに指示を出す際には、簡潔に分かりやすく、正しく伝えることがとても重要だと感じました。
自分がどういうプログラムを作りたいのか、何を教えて欲しいのか、どこが間違っているのかなどを伝える力がないと、AIを活用できません。
これはStable Diffusionで絵を出していた時も同じように感じました。
自分が絵に何を求めているのか、どういう表現を評価しており、望んでいるのか。何が嫌いなのかをひたすら言語化することで、より精度の高いAIの活用が可能となります。
これからのAI活用社会においては、自分の中のイメージを言語として伝える力によって、アウトプットがかなり変わってくるでしょう。
ブログやTwitterなどで「文章で説明する」という機会を持っている人は、少しアドバンテージがあるかもしれませんね。
記事の内容は執筆、更新日時時点の情報であり、現在は異なっている場合があります。 記載されている会社名・製品名・システム名などは、各社の商標、または登録商標です。
【今日のおすすめ】
【auひかり】最大10Gbpsの超高速通信!最大126,000円還元キャンペーンキャッシュバックで初期工事費も実質無料!