【Division2】「神UI」と呼べる良く出来たUIを紹介する
2021/06/23

Division2の何が良いってUI設計が最高なところです。UIのお手本のようなゲームになっています。
今回はDivision2のUIの魅力だけをまとめてみました。
Contents
無駄がないシンプルなデザイン

まずは無駄がないこと。
ゴテゴテした装飾などがなく、非常にシンプルな半透明グラスデザインを採用したUIは、全体的な視認性にも優れます。

日本語フォントも可読性が高いゴシックを使っていて美しく、高級感があります。

ゲーム中は、ARのような雰囲気で現在地の情報や境界を画面内を使ってフルに表示。非常に分かりやすいです。近未来を舞台にしている世界観とも相まって非常にクールですね。
「黄色」や「オレンジ」に向かって行けばよい
UI設計では色に意味を持たせろ!と口酸っぱく言われますが、Division2はそのお手本のようなゲームです。

ミッション目標はオレンジのアイコンです。

これは画面左端。
画面上ではどこを見ていてもオレンジのアイコンが表示され、その方向へ行けばOK。

オレンジのアイコンに向かって行けば目標に辿り着けます。


遠くにターゲットがある場合は、近くまで空中にルートのラインが引かれます。障害物がない空中に表示するのはスマートなやり方です。

アイテムボックス。中身が入っているものだけがオレンジ色に発光するため、近づく前に「意味のあるボックス」であることがわかります。
アイテムの造形ではなく、色覚に訴える良い例だと思います。

上階へ登るためのはしごやロープも、うっすらオレンジに明滅。主張の強さをヒントの強弱にしているところも優れています。
明滅は時間軸が関係します。つまり、光っていない瞬間もあるため走っていると気づかないこともあるけど、その場でちょっと立ち止まれば必ず気づくわけです。
また、左側にある黄色のシート。これも「ここは登れますよ」という主張をするためにあるものです。
このように、アクションが必要なところも色ベースでガイドされています。

扉をロックする南京錠も黄色。

その場所で出来る特殊な行動についてはすべて補足ガイドが表示されます。例えば、乗り越えられる壁。Ctrlキーを押せば乗り越え、Spaceキーを押せば壁沿いにカバーすることがわかるようになっています。
しかしこれはやっていれば慣れるところなので、色で強調されるほどではなく、うっすら補助的に表示される形です。
- オブジェクトの「形状」ではなく「色」で判断させている
- 見つけやすさを「色の強さ」「色がつく頻度」で分けている
- キャラクターが取れる行動は常にUIがサポートする
撃って意味があるものは全部赤
次に、銃で撃つべきオブジェクト。赤いオブジェクトを撃て!となっています。

ガソリンなどが入ったタンク。これらはすべて赤で、撃つと燃えたり爆発したりします。敵が近づいた時に撃って燃やせば、敵をしばらく無力にできます。

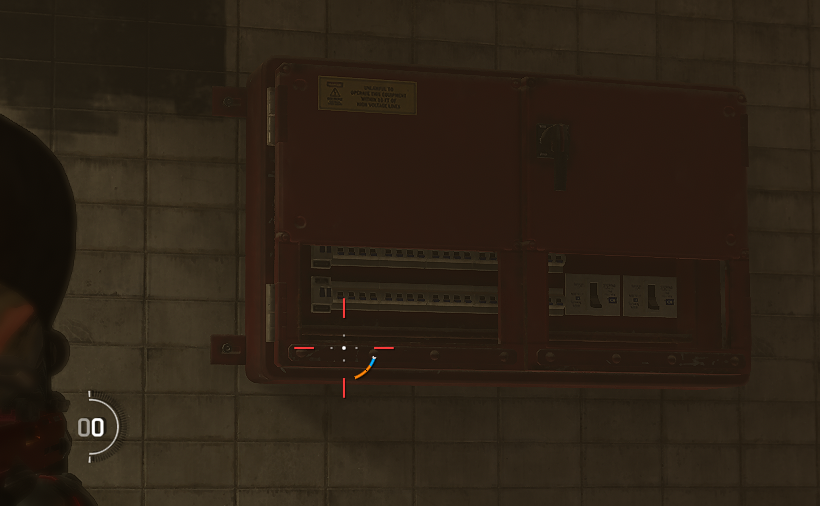
配電盤。破壊すると近くの敵に電気ショックを与えます。
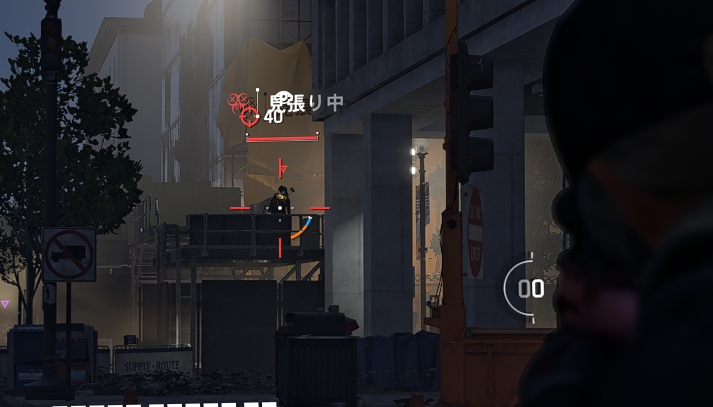
 遠くの敵がいるアクティビティのポイントも、ある程度遠くから確認できます。これも敵のポイントなので赤です。
遠くの敵がいるアクティビティのポイントも、ある程度遠くから確認できます。これも敵のポイントなので赤です。

敵はエイムすればマーキングされ、それ以降は△で現在位置が常に表示されます。エイムしたり近くで視認しないとマークされないので、最初からすべての状況がわかり過ぎるということはありません。

敵の強さはマーカーの色で一目でわかるようになっていて、赤 < 紫 < 黄色の順に強くなっていきます。これもあまり色の種類が多くなく、覚えやすいです。
また、赤以外の敵は珍しい色なので自然と警戒する心理効果があります。

なお、仲間は緑で統一されています。
- 撃つべきものを「赤」ベースにしている
- 遠くの状況をわかりやすくするためにアイコンを多用している
- 難易度を色の違いで直感的に表現している
- 見えづらい暗い色は使っていない
ドロップアイテムの拾わせ方の工夫
Division2はひたすらドロップしたアイテムを手動で拾うゲームなので、ドロップアイテムの表現や拾わせ方にも工夫がされています。

アイテムボックスにはうっすらとグロー効果がついています。椅子の裏側に何かあるな?と気づけます。

アイテムボックスがありました。この、見つけやすさのバランスがとても良いんです。

拾っていないドロップアイテムにはピラーが立って非常に目立つようになっています。

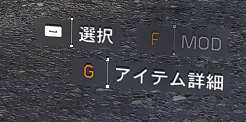
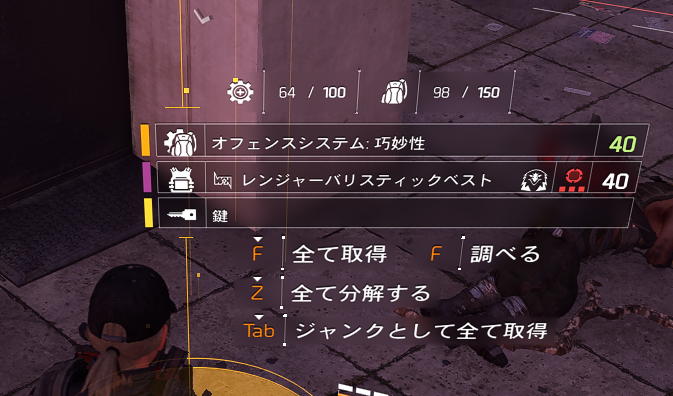
そして、複数のアイテムが1カ所から得られます。Fキーを押しっぱなしにしながら上を通るだけで一瞬で全部拾うので、その場で一つ一つ見て選別する必要はありません。

Fキーを一回押すとドロップアイテムの詳細が表示されます。現在装備しているアイテムとの性能を素早く比較しつつ、必要なものだけをその場から持っていくこともできます。

所持上限数に到達した材料アイテムは、赤いアイコンで表示されます。拾えない理由が拾う前からわかるのです。
- アイテムの存在を遠くからでもわかりやすくしている
- 複数アイテムを1アクションで一気に拾わせる
- アイテム性能の比較を拾う前に出来るようにしている
- アイコンの色でアイテムの所持状況がわかるようにしている
メニュー操作
Q,Eでカテゴリ操作、WASDで項目選択
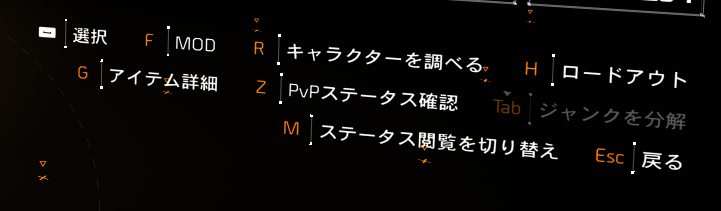
各画面は上から下に向かって見て行けば良いようになっています。

まず、Q/Eキーでカテゴリーを選択し、その下にある子項目をWASDキーで上下左右に選択します。

さらにその下部に子項目を選択して出来ることの一覧がキーガイドとして表示されています。
押すべきキーも基本的に左手で押せるキーに限定されており、使い勝手が良いです。
マウスのメリット「縦スクロール」

ステータスなどの詳細は、縦スクロールに統一し、マウスホイールはスクロールに対応しています。
スクロールバーをドラッグして素早く移動させることもできます。
- 上から下への目線移動を意識している
- キーボードの左手だけで操作が完結し、なるべくマウスでポイントする必要がないようにしている
- マウスの利点であるホイールやドラッグで動かしたいところはしっかり対応
レーダーは重要な情報を示すだけに絞る

付近の情報を簡単に表示できるレーダー。あらゆる情報を表示したくなりますが、Division2は重要な情報だけに絞ることで視認性を確保しています。
- 敵が近くにいるか
- 敵がどの方位にいるか
- 敵がこちらに気づいているか、いないか
- 敵がどのくらい近くにいるか
- 現在アクティブなミッション目標の方角
- 付近に落ちている重要なアイテム
照準から得られる情報

エイムした際の照準もシンプルですが、必要な情報がまとまっています。
敵に上手く重なっていると赤く光り、カジュアル系TPSとして初心者でも撃つタイミングがわかりやすくなっています。
また、右下には現在のマガジンの残りを示すオレンジのインジケータがついていて、敵から視点を離さずに現在の弾の残り具合を把握できます。
徹底した数値化とベンチマーク機能

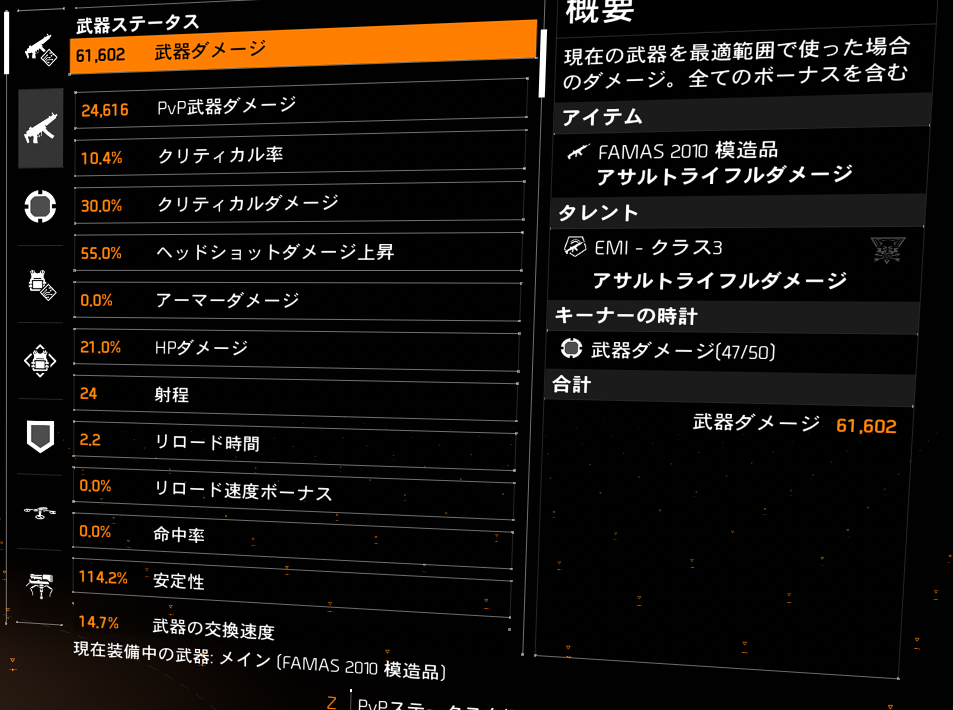
Division2では、武器のダメージやリロードの時間、スキルの攻撃力、デバフへの耐性など、あらゆるキャラクター情報はステータスとして明示されています。
サブアイテムに色をつけない

大量消費される「材料」アイテム。これらには専用グラフィックはありません。シンプルな一色のアイコンがあるだけです。
材料はかなり多くの種類があるため、色を付けると画面がごちゃごちゃします。
そのため、Division2は材料の「レアリティ」に色を付け、材料自体のグラフィックは「白一色」で、形でざっくりわかる程度にしていると思われます。
ここでも色情報は優先度の高い情報と紐づける理論が徹底されています。
アイテムのフィルター機能

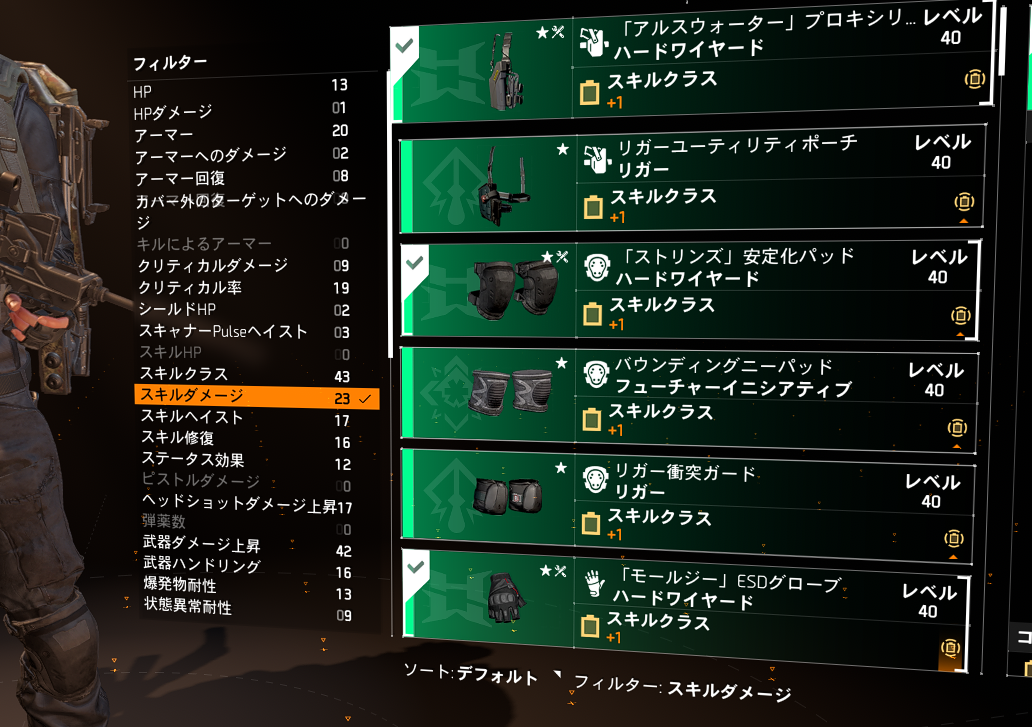
ゲーム内では非常に多くの装備品を扱うため、比較がしやすいようにアイテムフィルター機能がついています。
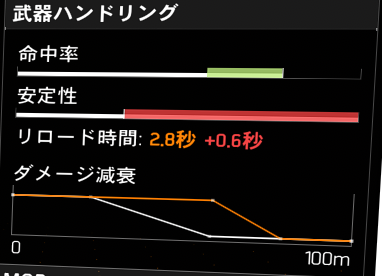
性能差を適切に視覚化

この武器を装備したらどうなるか、グラフなどを用いてわかりやすく示す工夫がされています。上昇する場合(良い効果)は緑、下落する場合(悪い効果)は赤で示しています。
命中率、安定性といった上限が決まっている値については棒グラフで示しています。命中率は緑のぶん上昇し、安定性は赤の分減ります。
時間のように範囲設定が難しいものに関しては数字にし、リロードにかかる時間が増えるマイナスなので、赤文字で示しています。
捨てたいアイテムはまとめてポイ

アイテムを集めまくるゲームなので、どうやってアイテムを捨てるか?という点も重要です。
アイテムはリストでチェックをして、Vキーを押すことで「ジャンク」のフラグを付けることが出来ます。
チェックし終えたらジャンクフラグのアイテムを全部まとめて分解するか、ショップに一気に売ることが出来ます。
まとめ
Division2のUIは、ゲームの開発時点で練られたものであることが感じられます。
優れたUIによって「遠くの敵を探すために画面を凝視する」という必要がないので目や神経が疲れにくいんですよね。
画面をぼーっと見ていても進行できるため、屋内を走り回るTPSの中でも特に酔いにくいゲームだと感じています。
シューティングゲーム初心者に特におすすめなタイトルです。
Division2の優れたUI
- UIで使う色に意味を持たせている
- 無駄な色は使わない
- その場で、文字で説明する
- マウスを極力使わせない
- 空中にガイドを出す
- 上から下に視線(カーソル)移動させるメニュー
- 横スクロールを使わない
- 伝える情報を絞る
- フィルター付きのリストにする
- 繰り返しで同じ動作をさせず、一つにまとめる
「洗練されていないUI」が何かもよくわかる
Division2のUIの逆を示せば、使いづらいUIも見えてきます。
- UIの色に意味がない
- UIで使われる色が多すぎる、あるいは色が分けられていない
- その場で見られる説明が少ない
- マウスでしか操作できない
- 地面にガイドを出す
- 子要素が上にあり親要素が下にある
- 左右にスクロールする
- 最低限の情報が多すぎる
- フィルターや検索がなく、情報を探すのに時間がかかる
- 何度も同じ繰り返し操作をさせる
記事の内容は執筆、更新日時時点の情報であり、現在は異なっている場合があります。 記載されている会社名・製品名・システム名などは、各社の商標、または登録商標です。
Tom Clancy’s The Division 2® © 2018 Ubisoft® Entertainment. All Rights Reserved.
【今日のおすすめ】
【auひかり】最大10Gbpsの超高速通信!最大126,000円還元キャンペーンキャッシュバックで初期工事費も実質無料!